Web Terminology
| Servlet Terminology | Description |
|---|---|
| Website: static vs dynamic | It is a collection of related web pages that may contain text, images, audio and video. |
| HTTP | It is the data communication protocol used to establish communication between client and server. |
| HTTP Requests | It is the request send by the computer to a web server that contains all sorts of potentially interesting information. |
| Get vs Post | It gives the difference between GET and POST request. |
| Container | It is used in java for dynamically generating the web pages on the server side. |
| Server: Web vs Application | It is used to manage the network resources and for running the program or software that provides services. |
| Content Type | It is HTTP header that provides the description about what are you sending to the browser. |
Website
Website is a collection of related web pages that may contain text, images, audio and video. The first page of a website is called home page. Each website has specific internet address (URL) that you need to enter in your browser to access a website.
Website is hosted on one or more servers and can be accessed by visiting its homepage using a computer network. A website is managed by its owner that can be an individual, company or an organization.

A website can be of two types:
- Static Website
- Dynamic Website
Static website
Static website is the basic type of website that is easy to create. You don't need the knowledge of web programming and database design to create a static website. Its web pages are coded in HTML.
The codes are fixed for each page so the information contained in the page does not change and it looks like a printed page.

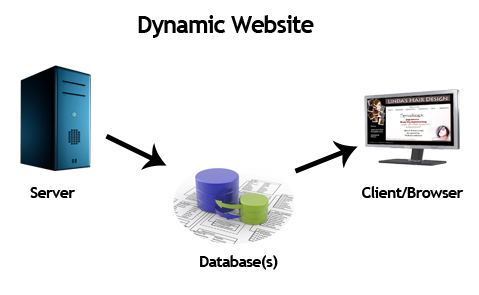
Dynamic website
Dynamic website is a collection of dynamic web pages whose content changes dynamically. It accesses content from a database or Content Management System (CMS). Therefore, when you alter or update the content of the database, the content of the website is also altered or updated.
Dynamic website uses client-side scripting or server-side scripting, or both to generate dynamic content.
Client side scripting generates content at the client computer on the basis of user input. The web browser downloads the web page from the server and processes the code within the page to render information to the user.
In server side scripting, the software runs on the server and processing is completed in the server then plain pages are sent to the user.

Static vs Dynamic website
| Static Website | Dynamic Website |
|---|---|
| Prebuilt content is same every time the page is loaded. | Content is generated quickly and changes regularly. |
| It uses the HTML code for developing a website. | It uses the server side languages such as PHP,SERVLET, JSP, and ASP.NET etc. for developing a website. |
| It sends exactly the same response for every request. | It may generate different HTML for each of the request. |
| The content is only changed when someone publishes and updates the file (sends it to the web server). | The page contains "server-side" code which allows the server to generate the unique content when the page is loaded. |
| Flexibility is the main advantage of static website. | Content Management System (CMS) is the main advantage of dynamic website. |
HTTP (Hyper Text Transfer Protocol)
The Hypertext Transfer Protocol (HTTP) is application-level protocol for collaborative, distributed, hypermedia information systems. It is the data communication protocol used to establish communication between client and server.
HTTP is TCP/IP based communication protocol, which is used to deliver the data like image files, query results, HTML files etc on the World Wide Web (WWW) with the default port is TCP 80. It provides the standardized way for computers to communicate with each other.

The Basic Characteristics of HTTP (Hyper Text Transfer Protocol):
- It is the protocol that allows web servers and browsers to exchange data over the web.
- It is a request response protocol.
- It uses the reliable TCP connections by default on TCP port 80.
- It is stateless means each request is considered as the new request. In other words, server doesn't recognize the user by default.
The Basic Features of HTTP (Hyper Text Transfer Protocol):
There are three fundamental features that make the HTTP a simple and powerful protocol used for communication:
- HTTP is media independent: It specifies that any type of media content can be sent by HTTP as long as both the server and the client can handle the data content.
- HTTP is connectionless: It is a connectionless approach in which HTTP client i.e., a browser initiates the HTTP request and after the request is sent the client disconnects from server and waits for the response.
- HTTP is stateless: The client and server are aware of each other during a current request only. Afterwards, both of them forget each other. Due to the stateless nature of protocol, neither the client nor the server can retain the information about different request across the web pages.
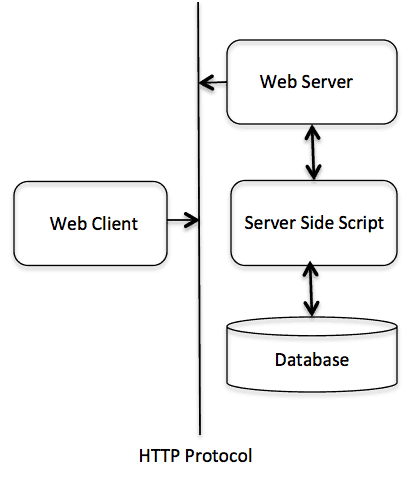
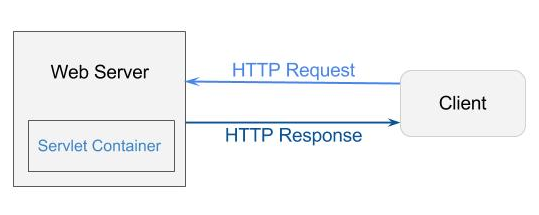
The Basic Architecture of HTTP (Hyper Text Transfer Protocol):
The below diagram represents the basic architecture of web application and depicts where HTTP stands:

HTTP is request/response protocol which is based on client/server based architecture. In this protocol, web browser, search engines, etc. behave as HTTP clients and the Web server like Servlet behaves as a server
HTTP Requests
The request sent by the computer to a web server, contains all sorts of potentially interesting information; it is known as HTTP requests.
The HTTP client sends the request to the server in the form of request message which includes following information:
- The Request-line
- The analysis of source IP address, proxy and port
- The analysis of destination IP address, protocol, port and host
- The Requested URI (Uniform Resource Identifier)
- The Request method and Content
- The User-Agent header
- The Connection control header
- The Cache control header

The HTTP request method indicates the method to be performed on the resource identified by the Requested URI (Uniform Resource Identifier). This method is case-sensitive and should be used in uppercase.
The HTTP request methods are:
| HTTP Request | Description |
|---|---|
| GET | Asks to get the resource at the requested URL. |
| POST | Asks the server to accept the body info attached. It is like GET request with extra info sent with the request. |
| HEAD | Asks for only the header part of whatever a GET would return. Just like GET but with no body. |
| TRACE | Asks for the loopback of the request message, for testing or troubleshooting. |
| PUT | Says to put the enclosed info (the body) at the requested URL. |
| DELETE | Says to delete the resource at the requested URL. |
| OPTIONS | Asks for a list of the HTTP methods to which the thing at the request URL can respond |
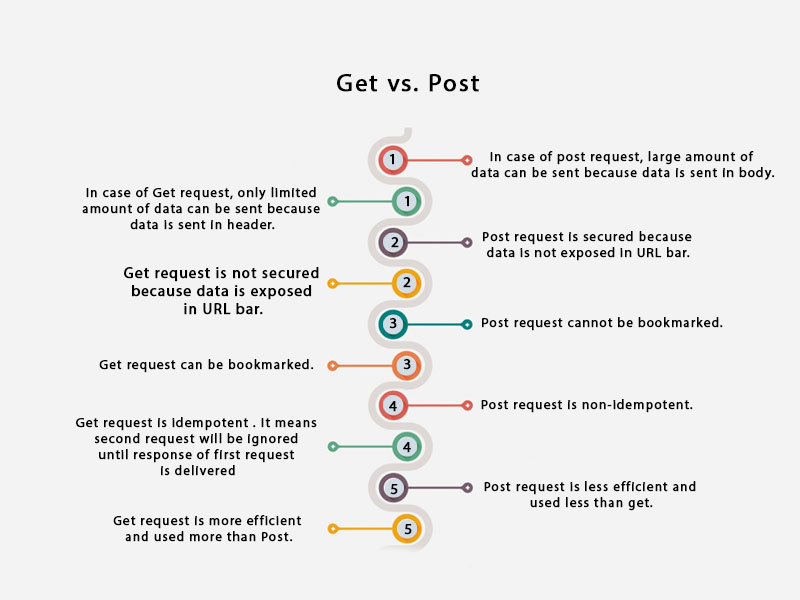
Get vs. Post
There are many differences between the Get and Post request. Let's see these differences:
| GET | POST |
|---|---|
| 1) In case of Get request, only limited amount of data can be sent because data is sent in header. | In case of post request, large amount of data can be sent because data is sent in body. |
| 2) Get request is not secured because data is exposed in URL bar. | Post request is secured because data is not exposed in URL bar. |
| 3) Get request can be bookmarked. | Post request cannot be bookmarked. |
| 4) Get request is idempotent . It means second request will be ignored until response of first request is delivered | Post request is non-idempotent. |
| 5) Get request is more efficient and used more than Post. | Post request is less efficient and used less than get. |

GET and POST
Two common methods for the request-response between a server and client are:
- GET- It requests the data from a specified resource
- POST- It submits the processed data to a specified resource
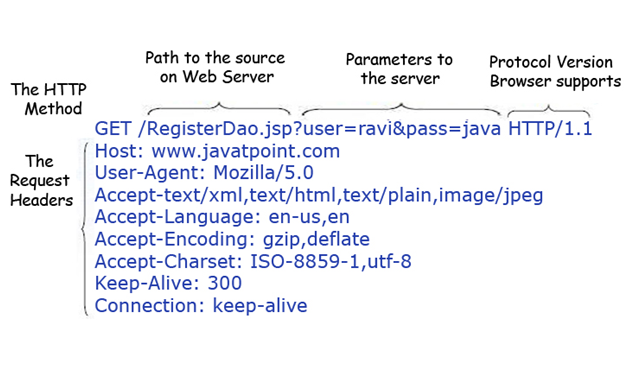
Anatomy of Get Request
The query string (name/value pairs) is sent inside the URL of a GET request:
As we know that data is sent in request header in case of get request. It is the default request type. Let's see what information is sent to the server.

Some other features of GET requests are:
- It remains in the browser history
- It can be bookmarked
- It can be cached
- It have length restrictions
- It should never be used when dealing with sensitive data
- It should only be used for retrieving the data
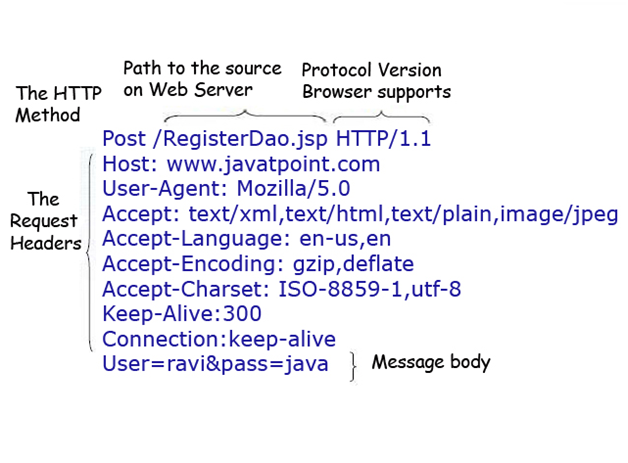
Anatomy of Post Request
The query string (name/value pairs) is sent in HTTP message body for a POST request:
As we know, in case of post request original data is sent in message body. Let's see how information is passed to the server in case of post request.

Some other features of POST requests are:
- This requests cannot be bookmarked
- This requests have no restrictions on length of data
- This requests are never cached
- This requests do not retain in the browser history
Servlet Container
It provides the runtime environment for JavaEE (j2ee) applications. The client/user can request only a static WebPages from the server. If the user wants to read the web pages as per input then the servlet container is used in java.
The servlet container is the part of web server which can be run in a separate process. We can classify the servlet container states in three types:

Servlet Container States
The servlet container is the part of web server which can be run in a separate process. We can classify the servlet container states in three types:
- Standalone: It is typical Java-based servers in which the servlet container and the web servers are the integral part of a single program. For example:- Tomcat running by itself
- In-process: It is separated from the web server, because a different program runs within the address space of the main server as a plug-in. For example:- Tomcat running inside the JBoss.
- Out-of-process: The web server and servlet container are different programs which are run in a different process. For performing the communications between them, web server uses the plug-in provided by the servlet container.
The Servlet Container performs many operations that are given below:
- Life Cycle Management
- Multithreaded support
- Object Pooling
- Security etc.
Server: Web vs. Application
Server is a device or a computer program that accepts and responds to the request made by other program, known as client. It is used to manage the network resources and for running the program or software that provides services.
There are two types of servers:
- Web Server
- Application Server
Web Server
Web server contains only web or servlet container. It can be used for servlet, jsp, struts, jsf etc. It can't be used for EJB.
It is a computer where the web content can be stored. In general web server can be used to host the web sites but there also used some other web servers also such as FTP, email, storage, gaming etc.
Examples of Web Servers are: Apache Tomcat and Resin.
Web Server Working
It can respond to the client request in either of the following two possible ways:
- Generating response by using the script and communicating with database.
- Sending file to the client associated with the requested URL.
The block diagram representation of Web Server is shown below:

Important points
- If the requested web page at the client side is not found, then web server will sends the HTTP response: Error 404 Not found.
- When the web server searching the requested page if requested page is found then it will send to the client with an HTTP response.
- If the client requests some other resources then web server will contact to application server and data is store for constructing the HTTP response.
Application Server
Application server contains Web and EJB containers. It can be used for servlet, jsp, struts, jsf, ejb etc. It is a component based product that lies in the middle-tier of a server centric architecture.
It provides the middleware services for state maintenance and security, along with persistence and data access. It is a type of server designed to install, operate and host associated services and applications for the IT services, end users and organizations.
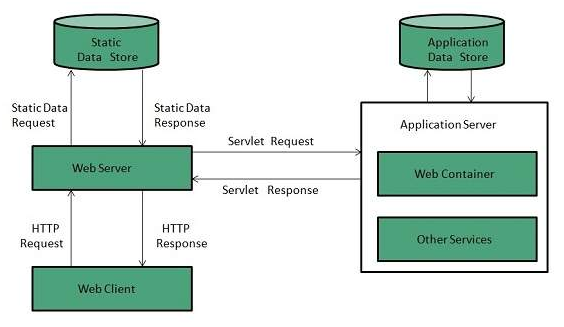
The block diagram representation of Application Server is shown below:

The Example of Application Servers are:
- JBoss: Open-source server from JBoss community.
- Glassfish: Provided by Sun Microsystem. Now acquired by Oracle.
- Weblogic: Provided by Oracle. It more secured.
- Websphere: Provided by IBM.
Content Type
Content Type is also known as MIME (Multipurpose internet Mail Extension)Type. It is a HTTP header that provides the description about what are you sending to the browser.
MIME is an internet standard that is used for extending the limited capabilities of email by allowing the insertion of sounds, images and text in a message.
The features provided by MIME to the email services are as given below:
- It supports the non-ASCII characters
- It supports the multiple attachments in a single message
- It supports the attachment which contains executable audio, images and video files etc.
- It supports the unlimited message length.

List of Content Types
There are many content types. The commonly used content types are given below:
- text/html
- text/plain
- application/msword
- application/vnd.ms-excel
- application/jar
- application/pdf
- application/octet-stream
- application/x-zip
- images/jpeg
- images/png
- images/gif
- audio/mp3
- video/mp4
- video/quicktime etc.
Comments
Post a Comment